part 1
数据的键类型
let arr = []
arr[0] = 1
arr['0'] = 2
console.log(arr[0]+arr['0'])
js中数组的本质就是对象,结果为4
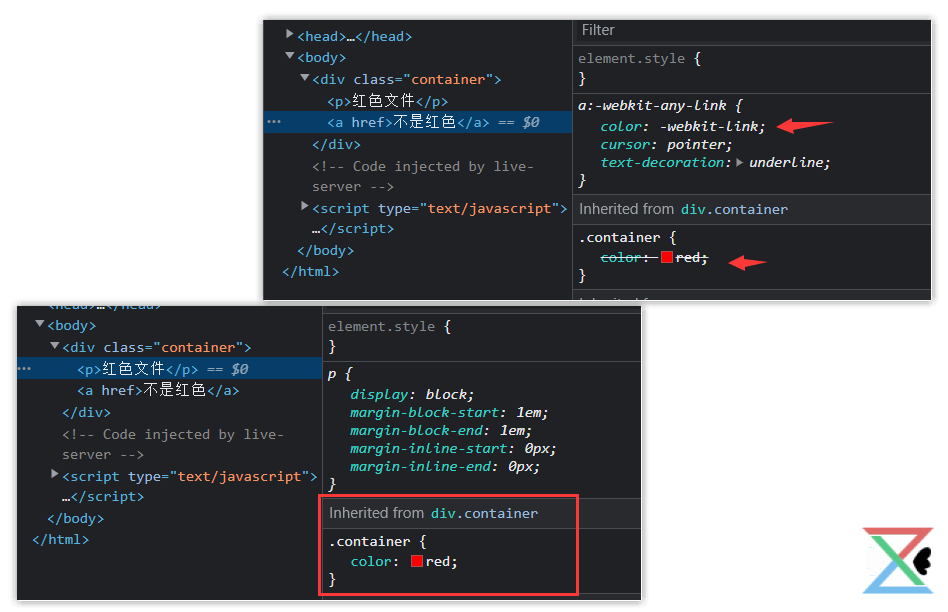
为什么a元素的颜色不会继承父元素
<style>
.container{
color:red;
}
</style>
<div class="container">
<p>红色文件</p>
<a href="">不是红色</a>
</div>

当一个元素没有相关样式时,才需要从父元素去继承
span为什么是行内元素
div,p元素是块级的原因是因为浏览器默认样式表里面设置了一个display:block
span,a元素是行级的原因是因为浏览器默认样式表里面没有设置display,如果没有设置,默认就是行inline
以上就是有的元素是块级有的是行级的根本原因,完全取决于浏览器的默认样式表里面是否设置了display,html5中摒弃了行级和块级说法,一个元素是行还是块完全取决于css中的display属性
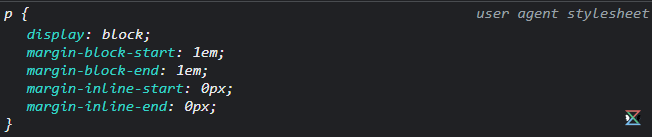
p元素默认样式表user agent stylesheet如下

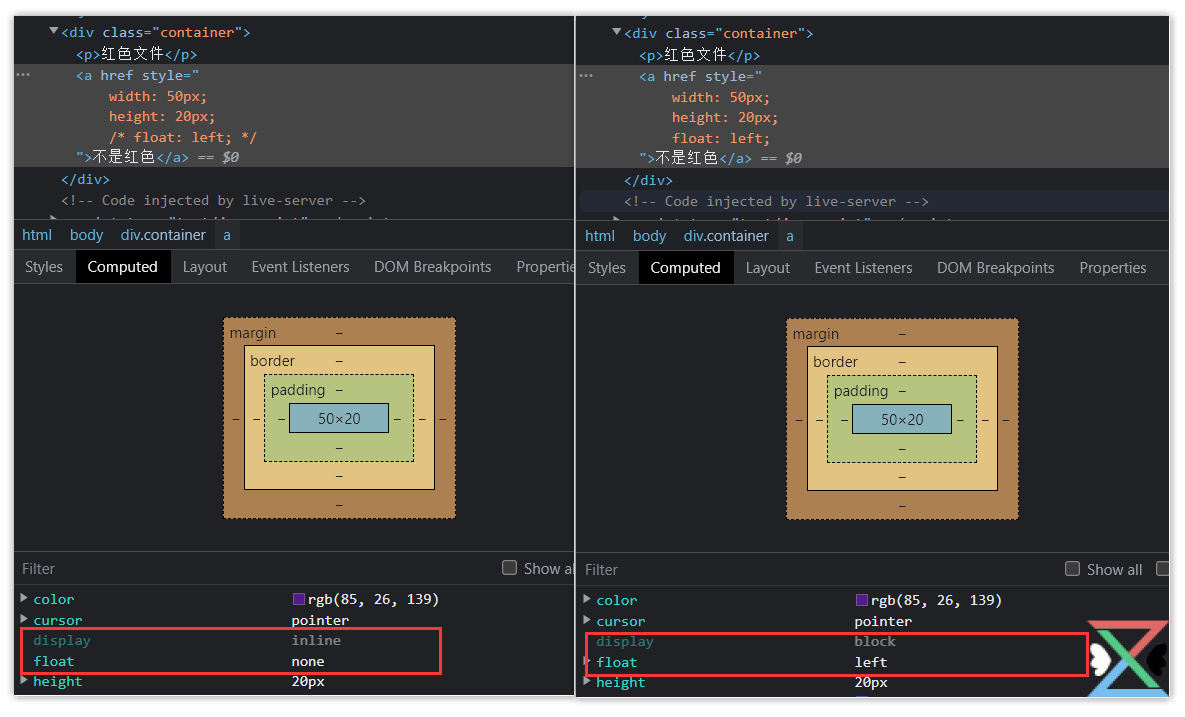
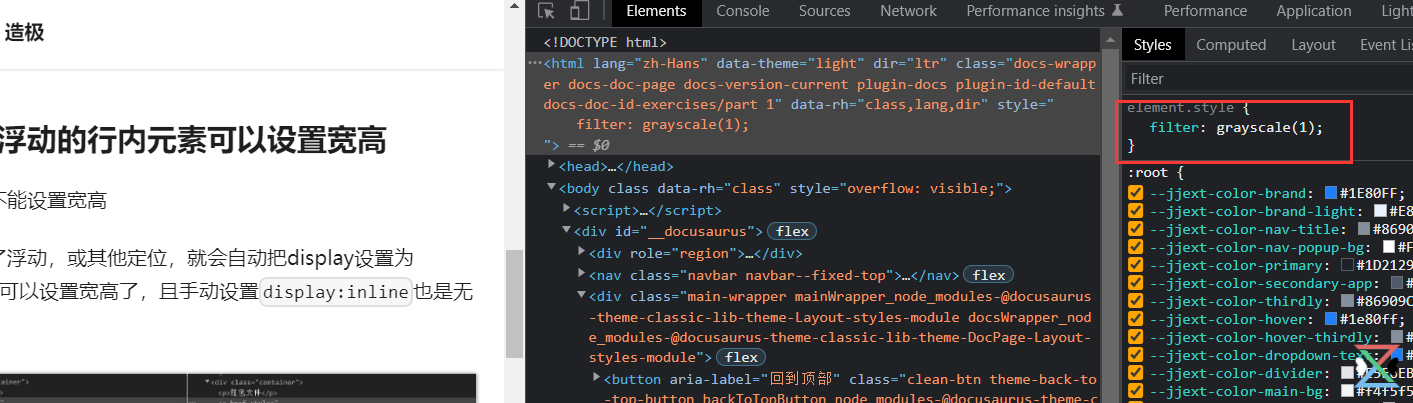
为什么浮动的行内元素可以设置宽高
行级元素不能设置宽高
如果设置了浮动,或其他定位,就会自动把display设置为block,就可以设置宽高了,且手动设置display:inline也是无效的

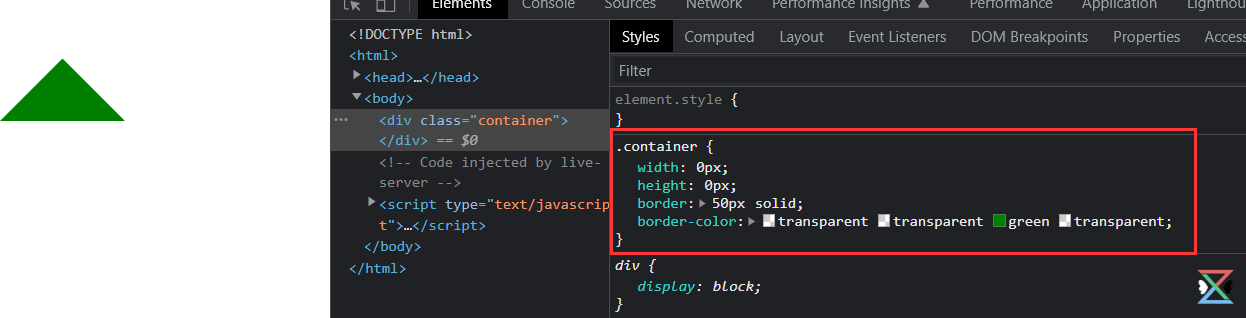
你会使用多少种方式画三角形
<style>
.container{
width:0px;
height: 0px;
border: 50px solid;
border-color: transparent transparent green transparent;
}
</style>
<div class="container">
</div>

除了边框外,还可以使用svg,canvas,裁剪等方式
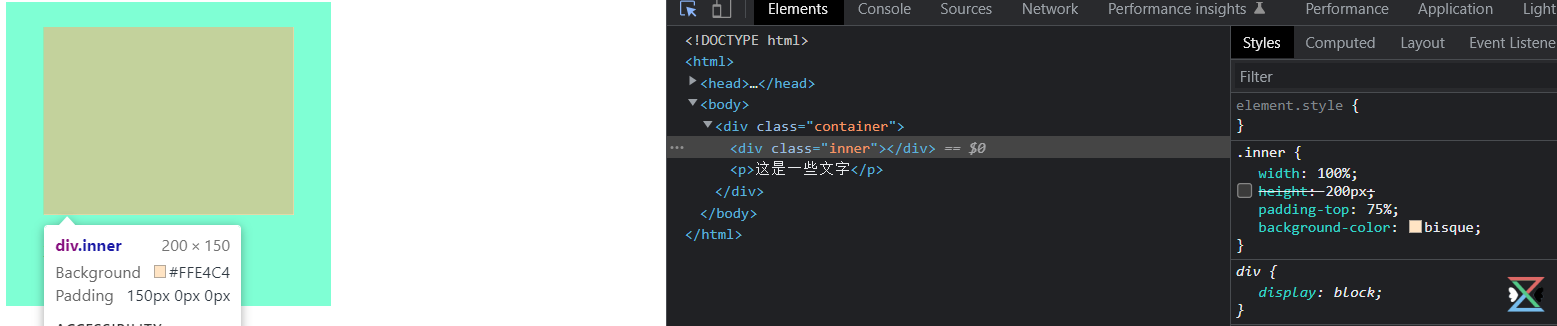
如何保持宽高比例
<style>
.container{
width: 50%;
box-sizing: border-box;
background-color: aquamarine;
padding: 20px 30px;
}
.inner{
width: 100%;
/* 如何让高度为宽度的75% */
height: 200px;
background-color: bisque;
}
</style>
<div class="container">
<div class="inner"></div>
<p>这是一些文字</p>
</div>
只需要将固定的height: 200px;替换为padding-top: 75%;或padding-bottom: 75%;
任何一个方向的内边距,只要设置百分比,一定是相对于父元素的内容宽度

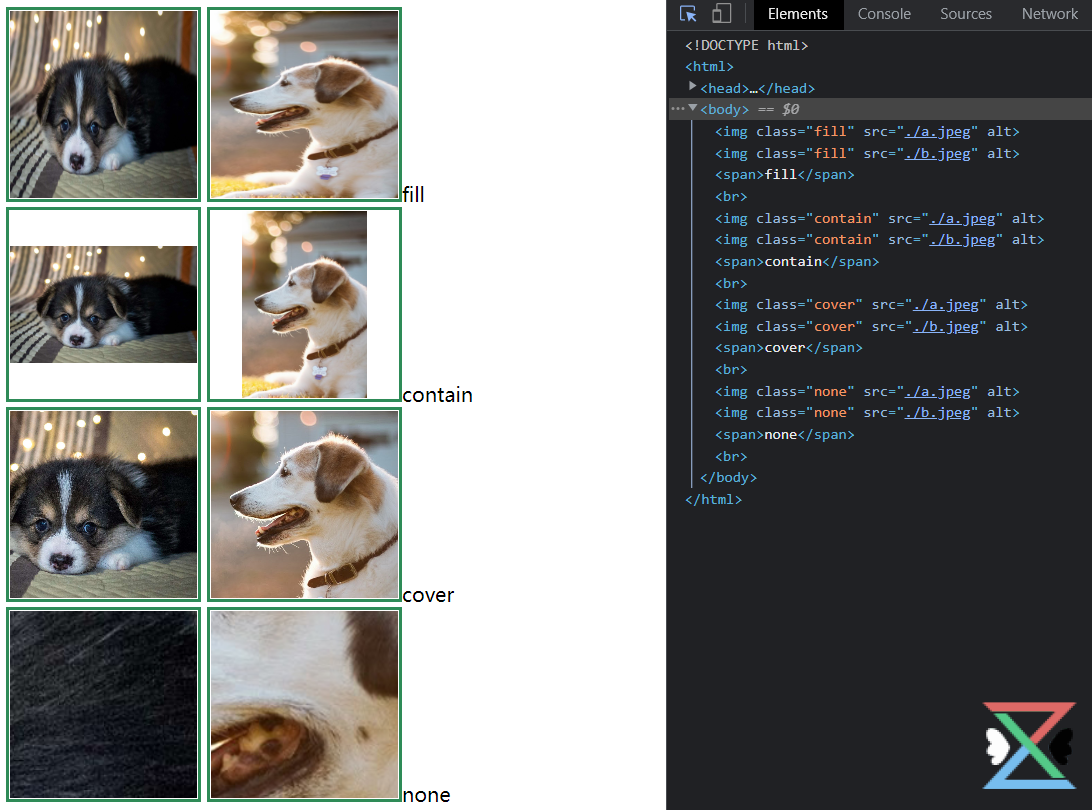
图片尺寸的问题
https://developer.mozilla.org/zh-CN/docs/Web/CSS/object-fit
<style>
img{
width: 150px;
height: 150px;
border: 3px solid seagreen;
}
.fill {object-fit: fill;}
.contain {object-fit: contain;}
.cover {object-fit: cover;}
.none {object-fit: none;}
</style>
<img class="fill" src="./a.jpeg" alt="">
<img class="fill" src="./b.jpeg" alt=""><span>fill</span><br/>
<img class="contain" src="./a.jpeg" alt="">
<img class="contain" src="./b.jpeg" alt=""><span>contain</span><br/>
<img class="cover" src="./a.jpeg" alt="">
<img class="cover" src="./b.jpeg" alt=""><span>cover</span><br/>
<img class="none" src="./a.jpeg" alt="">
<img class="none" src="./b.jpeg" alt=""><span>none</span>

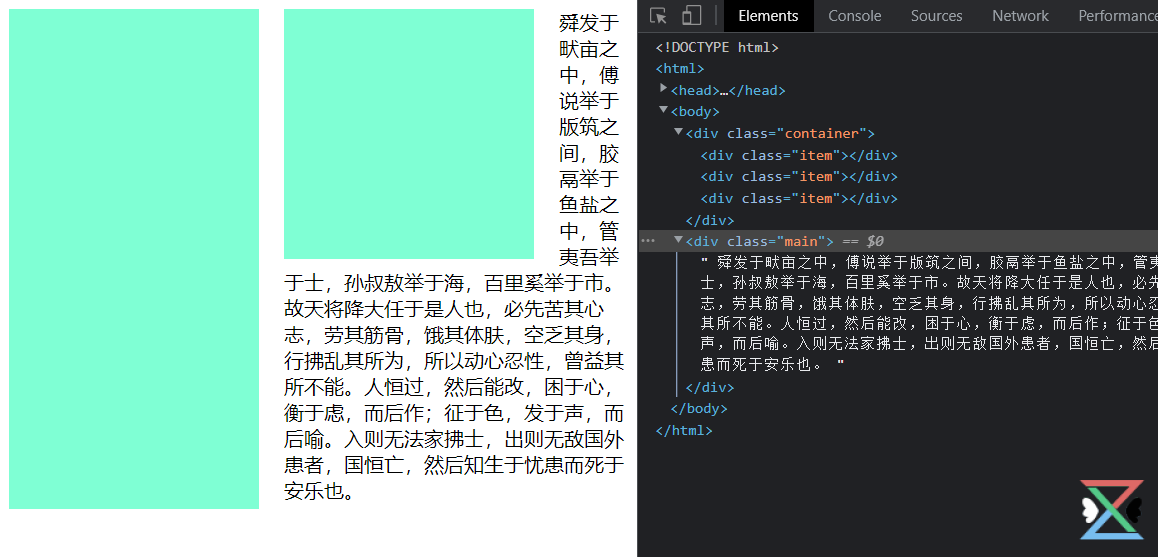
浮动的经典问题
.item{
width: 200px;
height: 200px;
margin-right: 20px;
float: left;
background-color: aquamarine;
}
</style>
<div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
<div class="main">
舜发于畎亩之中,傅说举于版筑之间,胶鬲举于鱼盐之中,管夷吾举于士,孙叔敖举于海,百里奚举于市。故天将降大任于是人也,必先苦其心志,劳其筋骨,饿其体肤,空乏其身,行拂乱其所为,所以动心忍性,曾益其所不能。人恒过,然后能改,困于心,衡于虑,而后作;征于色,发于声,而后喻。入则无法家拂士,出则无敌国外患者,国恒亡,然后知生于忧患而死于安乐也。
</div>
为什么main这个div的文字表现如下:

item元素浮动后导致container的高度塌陷,main依次在后排列
而css中有个规则是文字排列的时候要避开浮动元素
那么这个问题就转换为了当子元素皆浮动,如何撑开父元素
一、在子元素后面补充同级的空元素,并定义清除浮动样式
<style>
...
.clearfix{
clear: both;
}
</style>
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="clearfix"></div>
</div>
二、触发BFC机制,该机制不会让子元素和父元素重叠
.container{
overflow:hidden;
}
块格式化上下文(Block Formatting Context,BFC) 是 Web 页面的可视 CSS 渲染的一部分,是块级盒子的布局过程发生的区域,也是浮动元素与其他元素交互的区域。参考
如何把网页变成黑白
使用css的filter属性,设置全部或者某个区域使用灰度放大器grayscale,设置区域为0-1
filter:grayscale(1);

什么是containing block
包含块就是这个元素最近的祖先块元素的内容区,但也不是总是这样。确定一个元素的包含块的过程完全依赖于这个元素的
position属性
可以理解为一个元素的参考系